HTML 2단계 입문태그 시간이 왔습니다.
저번 시간에는 HTML 정의와 HTML 기본문법을 알아봤는데요 혹시나 잊지는 않으셨겠죠?~^^;
오늘도 화이팅하며, 부담없이 봐주시면 됩니다.~
자 그럼 HTML 2단계 입문태그편 시작해볼까요?~^^;
1. HTML 입문 태그
입문 태그 시작에 앞서 HTML 코딩을 하기 위해서는 편집기가 필요한데요.
편집기가 없을경우 윈도우에서 사용할 수 있는 메모장(Notepad)을 사용 하시면 됩니다.
(이번 포스팅에만 메모장으로 HTML코딩을 어떻게 사용하는지 사용방법을 포스팅하겠습니다.)
앞으로는 HTML 편집기로 사용이 편리한 에디터플러스로 사용할게요.
그럼 본격적으로 시작합니다.~
지난 시간에 배운 HTML 문법을 참조해서 <h>태크를 사용해 볼께요.
<h>태그는 글씨 굵기를 다르게 출력할 때 사용됩니다.
예문 코드를 한번 살펴볼께요.
<!DOCTYPE HTML>
<html>
<head>
<title>타이틀 제목</title>
</head>
<body>
<h1>안녕하세요 HTML 코딩 세계에 오신걸 환영합니다.</h1>
<h2>안녕하세요 HTML 코딩 세계에 오신걸 환영합니다.</h2>
<h3>안녕하세요 HTML 코딩 세계에 오신걸 환영합니다.</h3>
<h4>안녕하세요 HTML 코딩 세계에 오신걸 환영합니다.</h4>
<h5>안녕하세요 HTML 코딩 세계에 오신걸 환영합니다.</h5>
<h6>안녕하세요 HTML 코딩 세계에 오신걸 환영합니다.</h6>
</body>
</html>
그러면 위의 예문 코드를 메모장으로 작성해볼께요 같이 잘 따라하시면 됩니다.
우선 메모장을 실행시켜야겠지요?~
메모장 실행방법은 다음과 같습니다.
시작 -> 모든 프로그램 -> 보조프로그램 -> 메모장을 차례대로 선택하시면 메모장이 실행될꺼예요.

그런 다음 위의 예문을 적어넣으시면 됩니다.

다 적으셨으면 메뉴중에 파일 -> 다른 이름으로 저장을 클릭하신 후 "C:\Web" 폴더를 생성하신후 아래와 같이 "index.html"의 파일명으로 저장하시면 되는데요 여기서 잠깐!!! 꼭 파일 형식에는 "모든 파일"로 선택해놓고 저장하셔야 html파일 형태로 저장이 됩니다. 이점 꼭 유의하셔야되요.

저장한다음 C:\Web 폴더를 보시면 "index.html"파일이 생성되어 있는것을 보실 수 있으실껍니다.
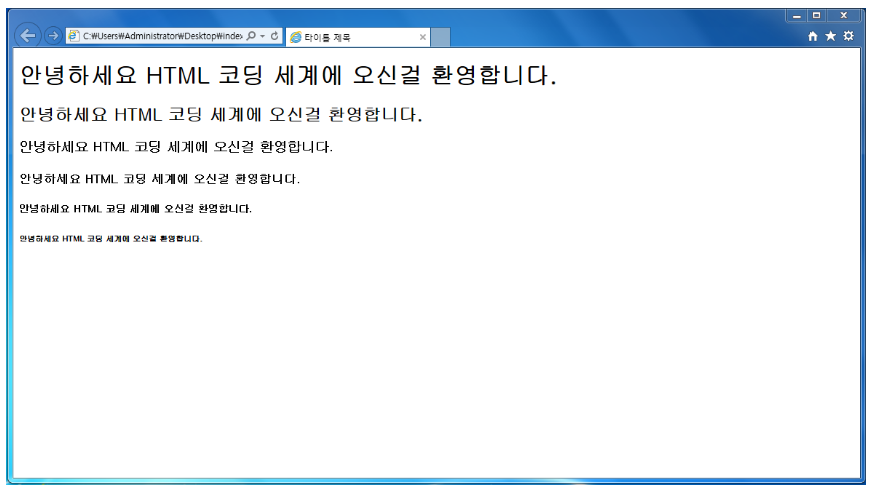
index 파일을 더블클릭으로 실행해보시면 브라우저에서 내용을 확인해 보실 수 있습니다.

보시는 바와같이 "안녕하세요 HTML 코딩 세계에 오신걸 환영합니다." 글씨 굶기가 다르게 출력된게 확인 되시죠?
이처럼 <h>태그는 글씨 굵기를 다르게 출력할 때 사용합니다.
지금까지 간단한 <h> 입문 태그를 살펴보았는데요 어떠셨나요?~
참 쉽죠?~~ ㅎㅎㅎ 반복해서 연습하셔야 된다는 건 필수인거 아시죠?ㅎ
다음시간에는 본격적으로 태크들을 하나하나 포스팅해볼껀데요. 응원과 기대 많이 해주세요. 감사합니다.
'IT > HTML CSS' 카테고리의 다른 글
| HTML 6단계 - 프레임(frame) 2탄 (0) | 2020.12.07 |
|---|---|
| HTML 5단계 - 프레임(frame) 1탄 (0) | 2020.12.07 |
| HTML 4단계 - 링크 (0) | 2020.12.06 |
| HTML 3단계 - 이미지 삽입 (0) | 2020.12.06 |
| HTML 1단계 - HTML이란? (7438) | 2020.12.05 |




댓글