안녕하세요.
HTML 4단계 링크 시간이 왔습니다.
저번 시간에는 이미지 삽입을 알아봤는데요 혹시나 잊지는 않으셨겠죠?~^^;
오늘도 화이팅하며, 부담없이 봐주시면 됩니다.~
자 그럼 HTML 4단계 링크편 시작해볼께요~
▣ HTML 링크
현대시대는 정보의 바다라는걸 배제할 수 없겠죠? 우리는 매일 매일 글, 사진, 영상들을 보고 즐기고 있을껍니다.
이 모든 것을 가능하게 하는데 있어 절대로 링크 부분을 빼놓을 수 없는데요.
HTML문법에서 링크를 삽입하기 위해서는 <a> 태그에 대해서 알아야 됩니다.
자 그럼 <a>태크의 기본 사용법을 알려드릴께요.
<a>태그의 경우 기본 문법은 다음과 같아요.
<a href="이동할려고하는페이지주소">화면에보여질내용</a>
href 안에는 클릭시 이동하고자 하는 경로를 지정해야 되는데요.
즉, 이동할려는 페이지 주소를 지정해 주는 겁니다.
그래야 해당 페이지로 이동해서 이동한 페이지 파일을 불러온다는 뜻입니다.
그럼 바로 실습을 해봅시다!!!
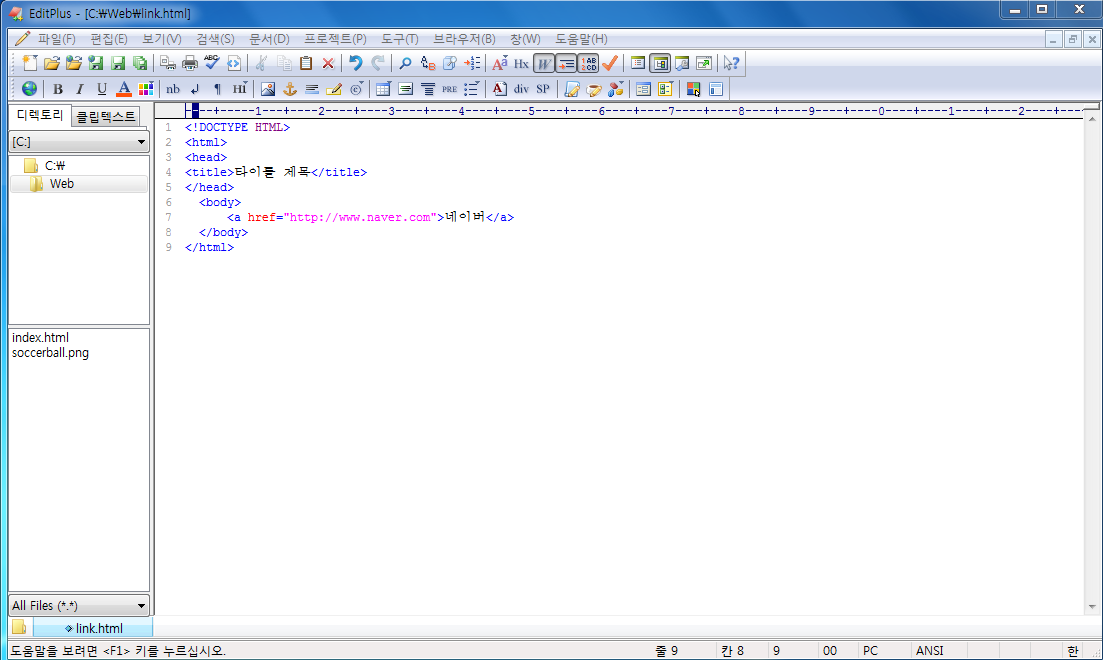
예문 코드를 한번 살펴볼께요.
<!DOCTYPE HTML>
<html>
<head>
<title>타이틀 제목</title>
</head>
<body>
<a href="이동할려고하는페이지주소">화면에보여질내용</a>
</body>
</html>
지난번에 만드신 "C:\Web"폴더에 "link.html"의 파일을 생성해서 추가해 볼께요.
다들 방법은 아시죠?~

위의 그림 처럼 link.html 파일을 추가한 것을 보실 수 있습니다.
그런 다음 소스 부분에서 <a>태크에 href 부분을 수정해볼께요
수정 전 : <a href="이동할려고하는페이지주소">화면에보여질내용</a>
수정 후 : <a href="http://www.naver.com">네이버</a>
소스를 수정 해주세요.

보시는 바와같이 소스를 수정해 주시고 저장 하셨으면 페이지를 열어보세요.

그림에서 보이는 바와 같이 "네이버" 라는 글씨가 보이고 "네이버" 클릭시 바로 네이버 페이지로 이동되는 것을 확인 하실 수 있으실 꺼예요
참 쉽죠~!!!
여기서 잠깐!!!!
간단한 과제를 하나 드려볼께요.
해당 소스를 사용해서 다음, 구글, 티스토리, 카페, 블로그, 등등 이동할 수 있게 소스를 수정해보세요.

어때요? 잘 되셨나요? 여기까지 기본 <a> 링크에 대한 부분입니다.
그런데 여기서 마무리 지으면 뭔가 심심하겠죠?ㅎ
그래서 준비했습니다. <a> 태그에 자주 사용하는 속성을 알아볼께요
1. target
<a>태크 속성중에 가장 많이 사용되는 target 속성입니다.
으잉?~ 타겟? 타겟은 또 머지? 하시는 분들 있으실 껍니다.
이해하기 쉽게 설명 드리자면 <a>태그로 페이지 이동시에 새창에서 열리게 되는것을 종종 보실 수 있으실꺼예요.
그게 바로 target 속성을 사용한겁니다.
새창에서 열리게 하고 싶을 때 사용되는 속성이 바로 target 속성입니다.
그럼 사용 방법을 알아봐야겠죠~ 적용 방법은 다음과 같습니다.
http://www.naver.com" target="_blank">네이버
보시는 바와 같이 target="_blank" 을 추가하면 되는겁니다.
여기서 잠깐!!!
그럼 target 속성이 _blank 외에도 몇가지가 더 있는데요. 자주 사용하는 속성을 조금 더 알아보고 가실께요.
target 속성값은 크게 4가지로 구성되어 있습니다.
_blank : 새창으로 열기
_self : 이동
_parent : 먼저 띄워진 창으로 열기
_top : 현재 띄워진 가장 최상단에 위치한 창으로 열기
그런데 target의 속성값은 기본적으로 _self 이기 때문에 굳이 소스상에 추가해 주지 않아도 _self와 같이 이동되는것을 보실 수 있습니다.
_parent의 경우 윈도우상에 가장 먼저 띄워진 창에서 이동할려고 하는 페이지를 열때 사용 되고요
_top는 현재 띄워진 창에서 가장 최상단에 위치한 창에서 이동할려고 하는 페이지를 열때 사용 됩니다.
_parent과 _top은 자주 사용 되지는 않지만 숙지해두면 편하기 때문에 알아봤습니다.
2. title
<a>태크 속성중에 두번째로 가장 많이 사용되는 title 속성입니다.
으잉?~ 요건 또 뭐야~!!!!ㅎㅎ
이해하기 쉽게 설명 드리자면 <a>태그로 페이지 이동전에 이동할려는 문구에 마우스를 가져다 대면 설명글을 나타나게 해주는 기능입니다.
그게 바로 title 속성을 사용한겁니다.
즉, 링크된 페이지를 열기전에 설명을 나오게 하고 싶다 라고 한다면 그때 사용되는 속성이 바로 title 속성인 것입니다.
그럼 사용 방법을 알아봐야겠죠~ 적용 방법은 다음과 같습니다.
보시는 바와 같이 title="네이버로 이동합니다." 처럼 나타낼려고 하는 설명글을 추가하면 되는됩니다.
3. name
<a>태크 속성중에 세번째로 가장 많이 사용되는 name 속성입니다.
으잉?~ 아직도 또 남았어?!!!! ㅠ.ㅠ
<a> 태그에 또 다른 매력은 이동에 있다는걸 명심 하셔야 됩니다.
요놈이 정말 매력적이죠~ㅋㅋㅋ
이해하기 쉽게 설명 드리자면 <a>태그로 페이지를 열때 항상 최상단의 내용부터 보여지기 되는데요.
그게 아닌 원하는 위치 부터 볼수 있게 해줄 때 사용하는 속성입니다.
즉, 본문 내용중 원하는 위치부터 볼 수 있게 해주는겁니다.
그게 바로 name 속성을 사용한겁니다. .
그럼 바로 사용 방법을 알아봐야겠죠~ 적용 방법은 다음과 같습니다.
본문에 원하는 위치로 이동할때(클릭할때)
<a href="#a_product">본문에 원하는 위치로 이동</a>
본문에 원하는 위치를 지정할때(위에서 클릭했을시 여기로 이동 됨)
<a name="a_product">본문에 보여질 부분</a>
보시는 바와 같이 name="a_product"으로 위에서 클릭했을때 name 속성이 있는곳으로 이동되는것을 볼 수 있습니다.
다만 여기서 주의해야 될 점이 있는데요.
클릭할 대상의 href 속성값에는 "#"을 넣어주시고
이동할 위치에는 name 속성을 사용하시되 클릭 대상의 href 속성값과 동일한 이름을 주어야 됩니다.
그리도 여러 name값을 추가 할 경우에는 name값이 중복 되지 않게 하시는게 포인트 입니다.
어때요? 참 쉽죠?~~ 여기서 사용했던 target, title, name 속성은 여러곳에서 사용되니 기억해 두시면 편리하겠죠?~
그리고 항상 말씀드리는 거지만 반복해서 연습하셔야 된다는 건 필수인거 아시죠?ㅎㅎㅎ
다음시간에는 frame을 포스팅 해볼껀데요. 응원과 기대 많이 해주세요. 감사힙니다.
'TIP > HTML CSS' 카테고리의 다른 글
| HTML 6단계 - 프레임(frame) 2탄 (0) | 2020.12.07 |
|---|---|
| HTML 5단계 - 프레임(frame) 1탄 (0) | 2020.12.07 |
| HTML 3단계 - 이미지 삽입 (0) | 2020.12.06 |
| HTML 2단계 - 입문 태그 (0) | 2020.12.05 |
| HTML 1단계 - HTML이란? (0) | 2020.12.05 |



댓글